
안녕하세요, 디무브입니다.
소프트웨어 개발은 여러 분야에 걸친 팀 스포츠와 비슷하죠. 특히, 디자이너와 개발자 간의 협업은 혁신적인 제품을 만드는 데에 중요한 과정인데요. 최근 많은 디자인 팀에서 사용하고 계신 협업툴인 Figma과 개발 팀의 필수 프로젝트 관리 도구인 Jira를 통합하여, 디자인 변경 사항에 대한 가시성을 제공하고 디자이너와 개발자의 컨텍스트 전환을 줄일 수 있습니다.
오늘 포스팅에서는 Jira와 Figma를 통합하여, 워크플로우를 개선하고 더 나아가 생산성을 향상시킬 수 있는 방법에 대해 살펴보겠습니다.
💔 이런 적 있으신가요?
모든 일이 항상 계획대로 되지는 않다는 사실을 우리는 이제 알고 있죠. 특히, 제품을 개발하는 과정에서는 더욱 그렇습니다. 아이디어를 제품으로 전환하는 것은 브레인스토밍 시간에는 간단해 보일 수 있지만, 실제로는 A에서 B로 가는 직선이 아니라 꼬이고 얽힌 밧줄에 가깝기 때문이에요.
기획, 개발, 디자인 등 각기 다른 역할의 팀들은 모두 다른 기준과 생각을 가지고 있습니다. 특히, 디자이너는 인터페이스와 심미성 그리고 유저의 사용플로우를 작업할 때 중점적으로 생각하고, 개발자는 개발 가능 여부와 원활한 작동 그리고 데이터 이동 흐름과 같은 기능적 요소들을 우선적으로 생각하다보니 아래와 같은 문제가 자주 발생하게 되는데요.
😷 의사소통 오류: 의사소통 부족으로 인한 혼란 발생
😣 어려운 얼라인: 팀들의 방향성이 모두 달라 작업하기 어려움
😨 중단된 워크플로우: 도구 간 컨텍스트 전환으로 인한 업무 누락이나 마비 발생
그리고 위와 같은 문제들은 이러한 결과를 초래해 팀과 조직의 ROI에 부정적 영향을 미치게 되죠.
▶ 낮은 팀 사기 → 혁신에 대한 기쁨이나 동기 부여 부족
▶ 비즈니스 성장 고착화 → 작업의 속도 저하
▶ 저하된 고객 만족도 → 잘못된 제품 경험
따라서, 간소화된 워크플로우와 명확하고 중앙 집중화된 지식을 기반에 두고, 효과적인 협업 환경을 만들어야 합니다. Jira와 Figma는 제품 개발 라이프 사이클에 통합 툴셋을 제공하여, 팀이 아이디어를 현실로 구현하는 과정을 더 쉽게 만들어줍니다.
➰ Jira와 Figma 통합
Jira에서
① Jira 메인 메뉴에서 [앱] > [더 많은 앱 살펴보기]로 이동합니다.
![Jira 메인 페이지에서 [더 많은 앱 살펴보기] 클릭](https://blog.kakaocdn.net/dn/vSU49/btsLQi8sdwL/pBq3XRhCs77zNgYGJxbswK/img.webp)
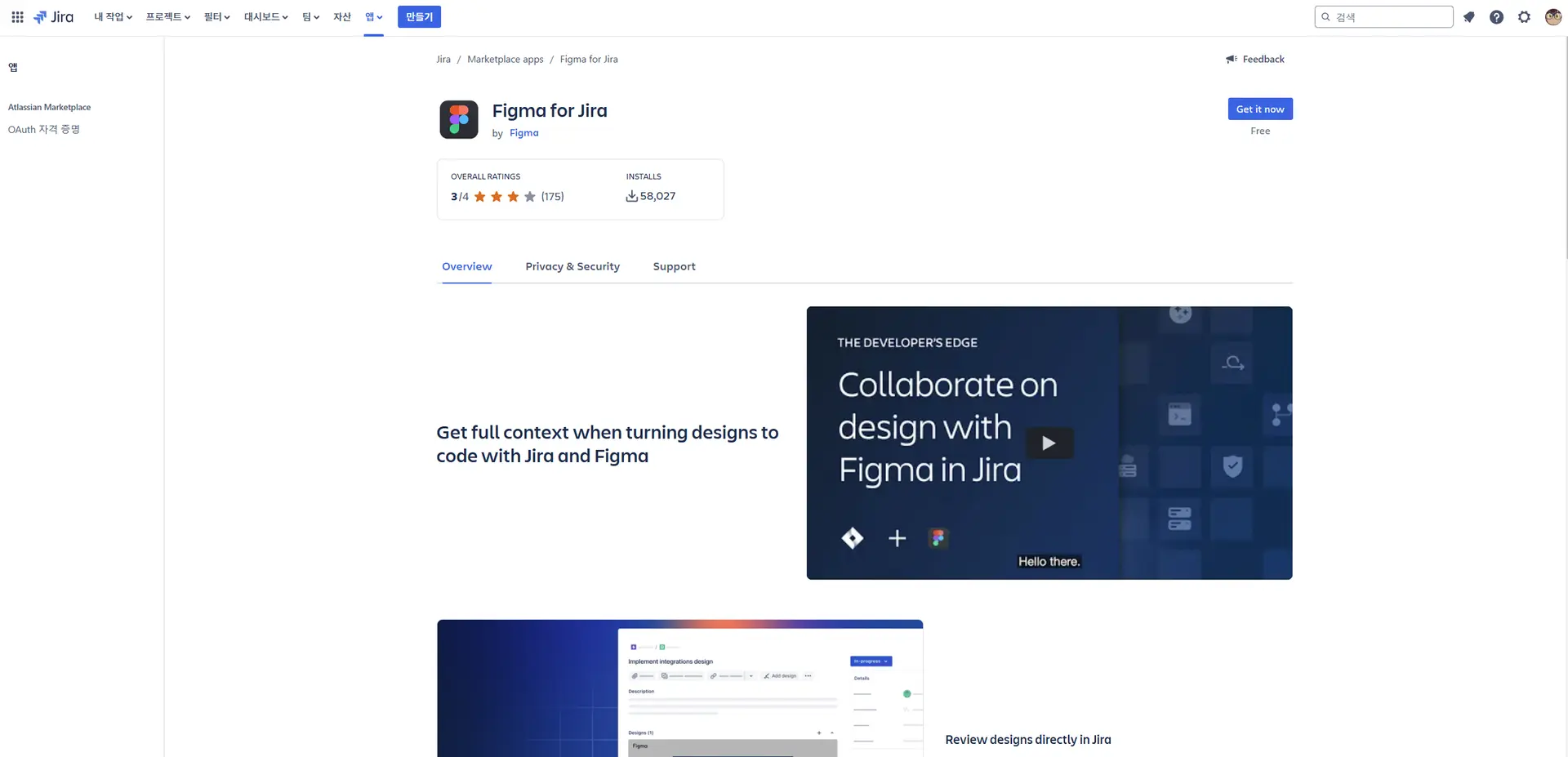
② 앱 검색 화면에서 ‘Figma’를 검색합니다.

③ 검색 결과에서 ‘Figma’ 앱을 찾아, 다운로드 받습니다.

짜자잔 ♬
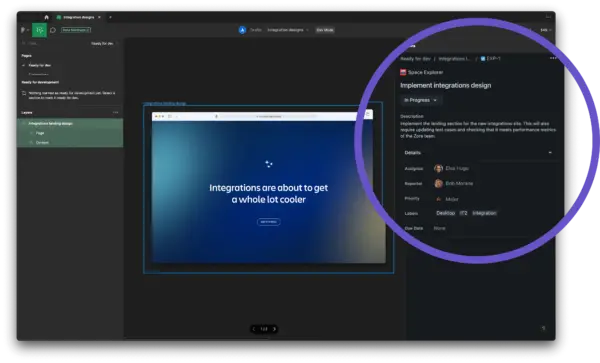
✅ 이제 Jira 이슈 필드 내에 디자인 필드가 추가됩니다. 해당 필드 내에서는 Figma 내의 파일, 페이지, 프레임, 심지어 프로토타입까지 연결하여 미리 볼 수 있습니다. 디자인 변경 사항은 자동으로 동기화되며, 디자인이 변경된 경우 ‘Design Updated’ 상태를 확인할 수 있습니다.
Figma에서 (디자인 모드와 개발 모드 모두 가능)
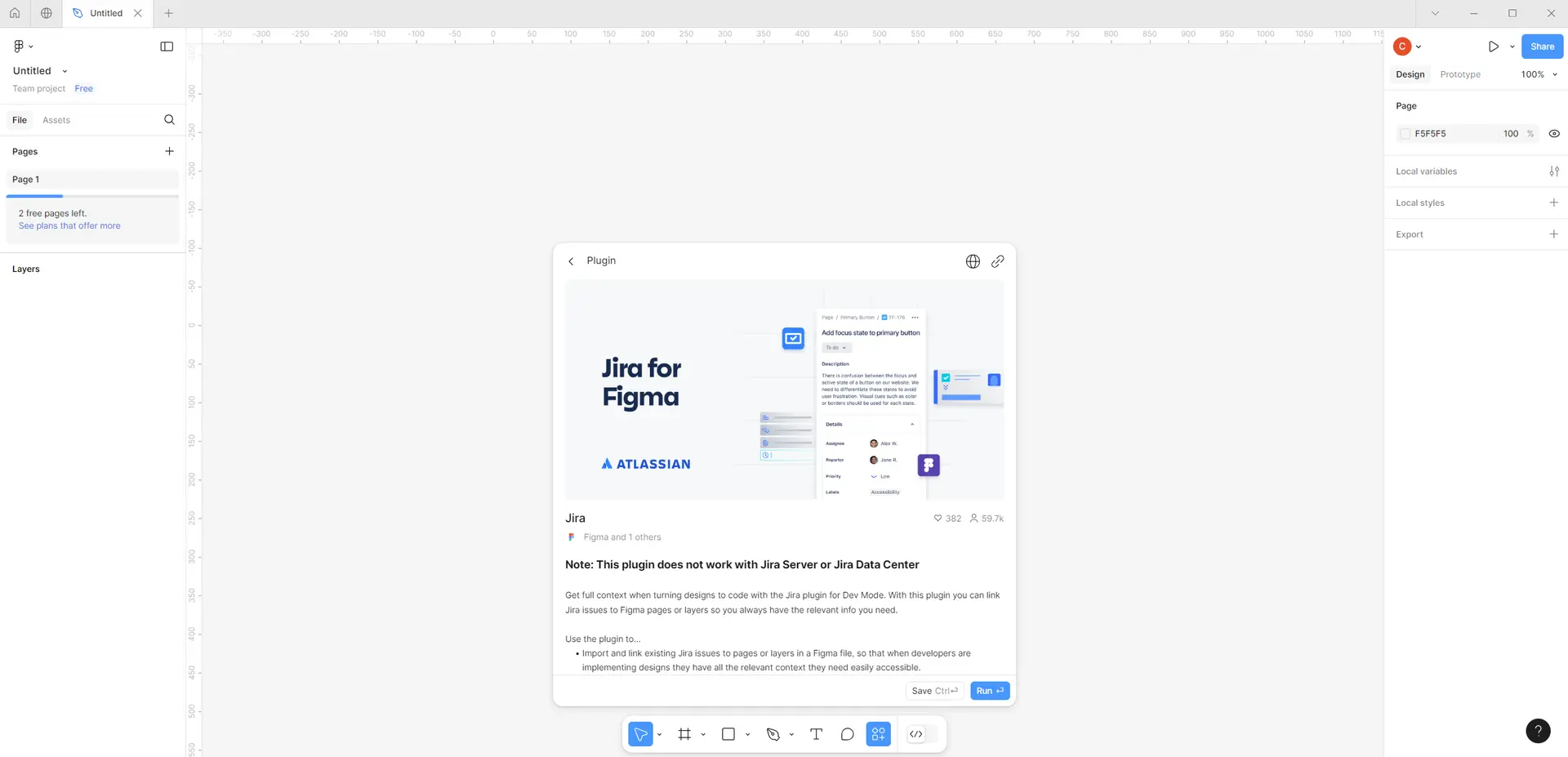
① Figma 하단 메뉴에서 [Actions] > [Plugins & Widgets]로 이동합니다.

② 검색 화면에서 ‘Jira’를 검색하고, 결과에서 ‘Jira’를 찾아 다운로드 받습니다.

③ 자신의 Jira 계정과 연결합니다.

④ Figma와 연결할 사이트를 선택합니다.

짜자잔 ♬

✅ 이제 Figma를 벗어나지 않고도, 디자인을 Jira 이슈에 연결하거나 디자인 기반의 새로운 이슈를 생성할 수 있습니다.
🤝디자인과 개발의 진짜 만남

✔ 오해와 혼란은 올바른 협업 도구의 부재로 인해 비롯됩니다. Jira와 Figma를 통합하고 디자이너와 개발자의 협업 환경을 개선해보세요!
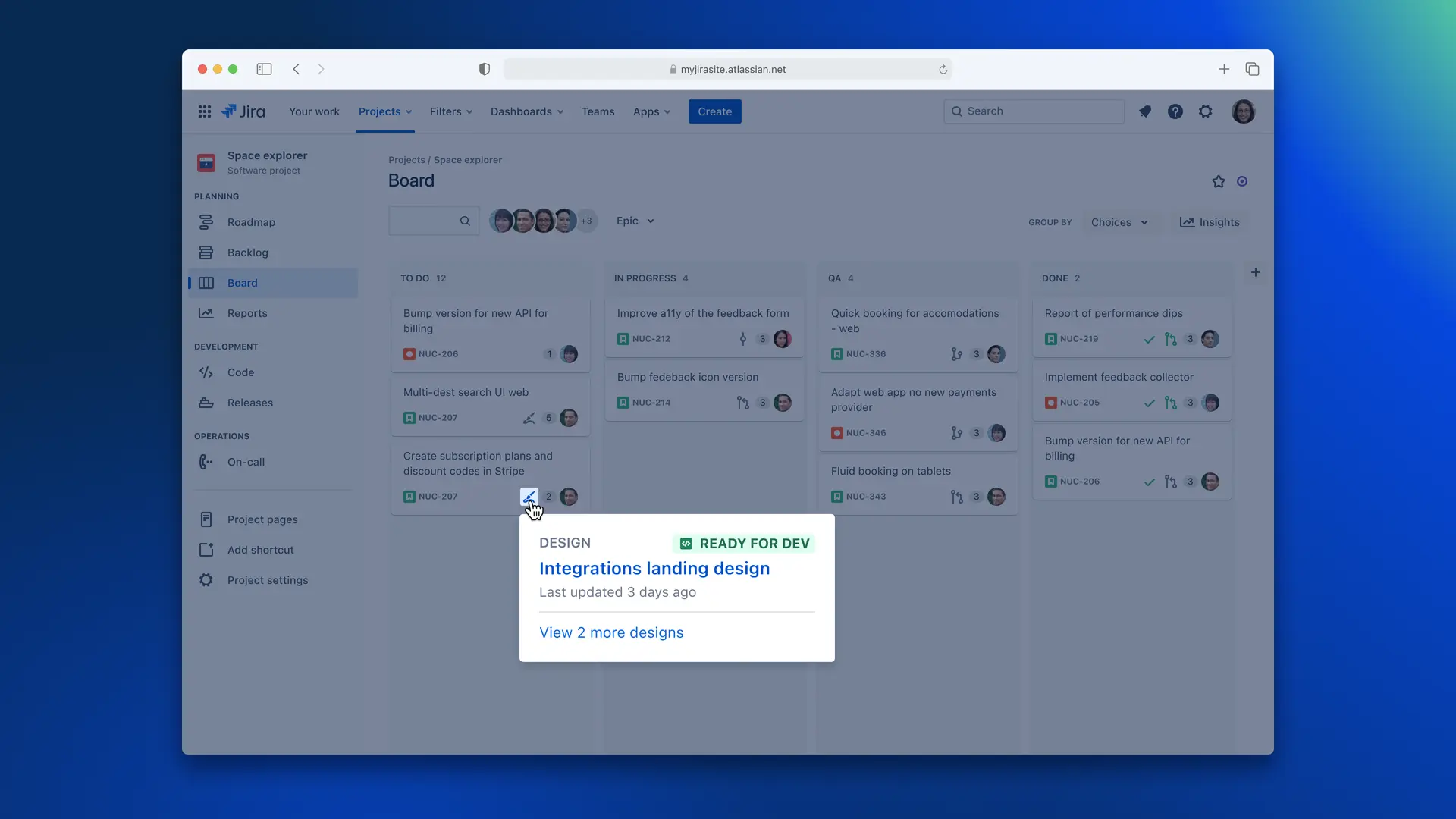
- Jira의 이슈에 연결된 디자인의 업데이트 상황을 표시할 수 있습니다.
- JQL 검색을 사용해 디자인이 현재 대기 중 상태이거나 개발 준비 완료로 표시된 Jira 이슈를 빠르게 찾을 수 있습니다.
- 자동화 규칙을 통해 개발자에게 디자인 변경 사항을 알리고, 문제 상태를 전환하고, 디자인이 있는 이슈에 간편하게 라벨을 추가할 수 있습니다.
- Figma 내에서 컨텍스트 전환 없이 바로 연결되어 있는 Jira 이슈를 확인할 수 있습니다.
- 디자이너와 개발자는 Figma 내에서 새로운 Jira 이슈를 생성할 수 있어 작업 흐름을 유지할 수 있습니다.
오늘 포스팅에서는 개발자의 필수 협업툴 Jira와 디자이너의 필수 협업툴 Figma를 통합하여, 두 팀 간의 생산성과 협업 환경을 개선하고 더 나은 워크플로우를 기반으로 팀과 기업의 제품 출시를 성공적으로 할 수 있는 방법에 대하여 소개 드렸습니다.
현재 여러분의 협업 환경은 어떠신가요? Atlassian 플래티넘 파트너 디무브에서는 기업 환경과 현재 사용 중이신 도구들을 고려하여 Jira, Confluence, Bitbucket 등 비롯한 다양한 협업 도구들을 제안 드리고 있습니다. 도움이 필요하신가요? 언제든 디무브를 찾아주세요!
'아틀라시안 > How To 가이드' 카테고리의 다른 글
| Confluence를 통한 업무 자동화 구현 프로세스 (1) | 2024.12.24 |
|---|---|
| 퇴근을 앞당겨주는 Rovo 에이전트 가이드 🤖 (6) | 2024.11.07 |
| 프로젝트 관리를 더 쉽게 만들어주는 'OOO' 사용법! (0) | 2024.10.02 |
| Confluence 페이지 디자인 필수 요소 여섯 가지 📝 (0) | 2024.08.20 |
| 애자일하게 일하기! 😏 스크럼 실전 with Jira (0) | 2024.07.26 |




